In diesem Tutorial programmieren wir einen einfachen MP3 Player mit Java. Für dieses Tutorial solltest Du mit den Grundlagen von Java schon etwas vertraut sein.
Zu diesem Artikel gibt es auch ein begleitendes Video.
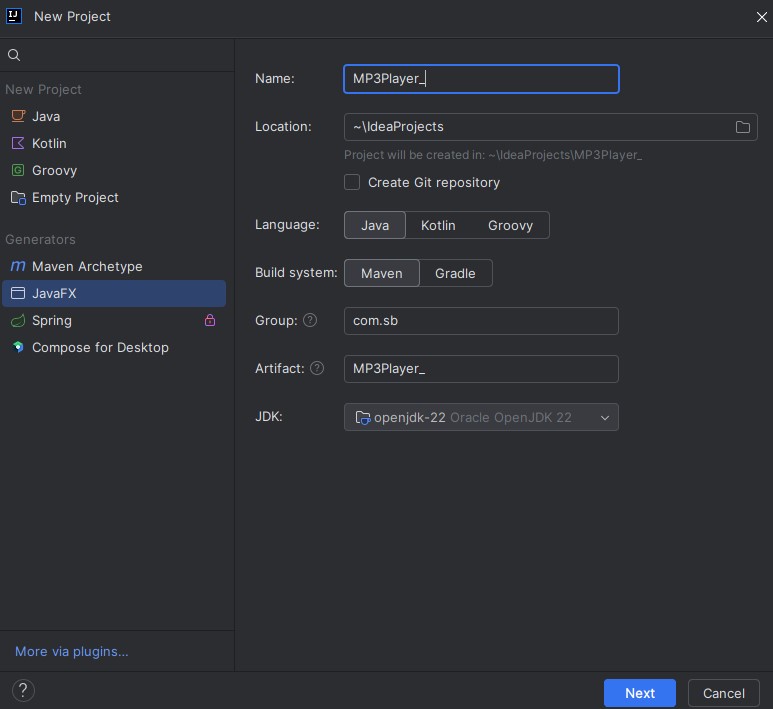
1. Projekt erstellen
Ich nutze für dieses Tutorial die Entwicklungsumgebung IntelliJ IDEA Community, du kannst Sie kostenlos runterladen: IntelliJ Download.
Das Projekt wird ein Java Fx Projekt sein.

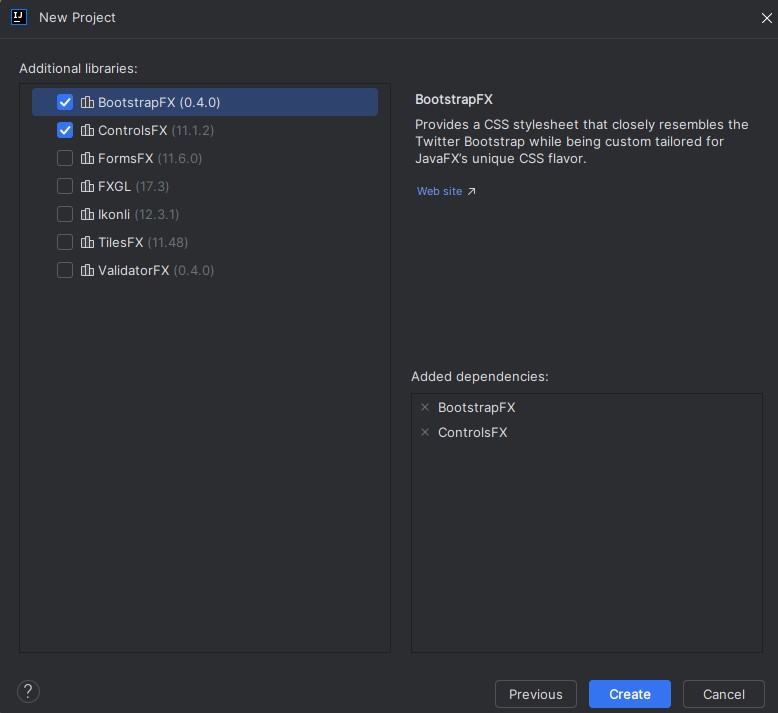
Anschließend brauchen wir noch 2 zusätzliche Bibliotheken.

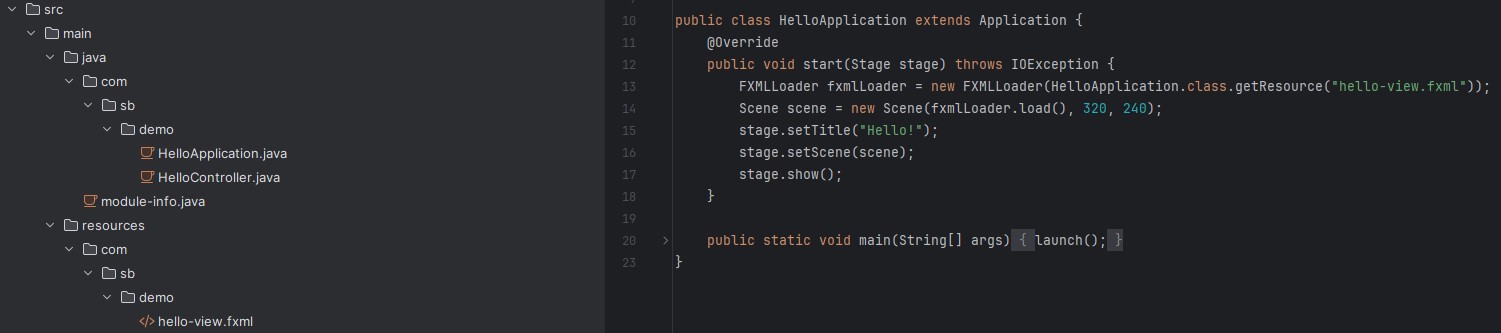
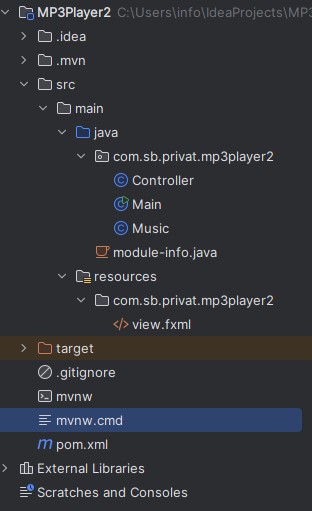
Du hast nun eine JavaFX mit Beispielcode geladen bekommen

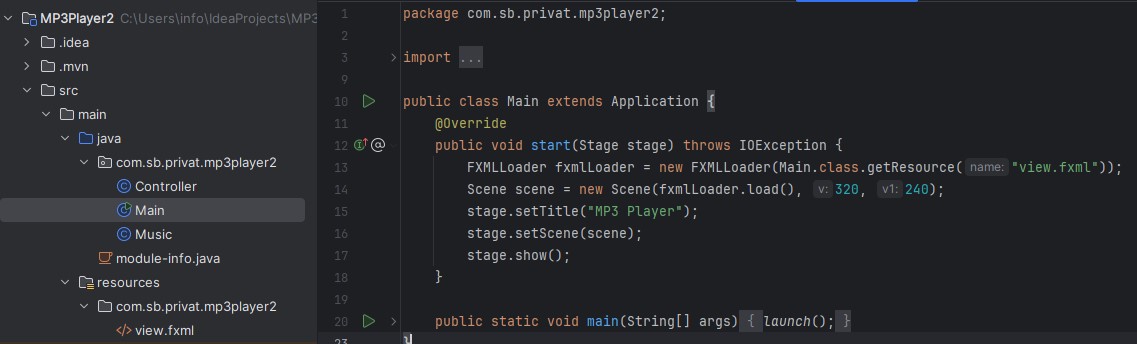
Am besten Du nennst die Beispiel-Klassen und das 'hello-view.fxml' sinnvoll um (Rechtsclick > Refactor > Rename). Außerdem fügst Du noch die zusätzliche Klasse "Music" hinzu (Rechtsclick auf das Package > New > JavaClass).

Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
2. JavaFX MediaPlayer-Bibliothek importieren
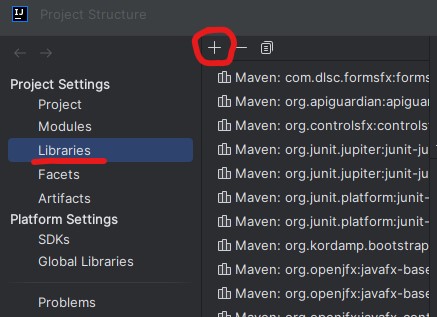
Bevor es losgeht, benötigen wir die MediaPlayer-Bibliothek für JavaFX. Diese importierst Du in den Project Settings (File > Project Structure) unter dem Punkt Libraries.
Füge mit dem Plus eine neue Bibliothek hinzu. Und wähle Maven aus.

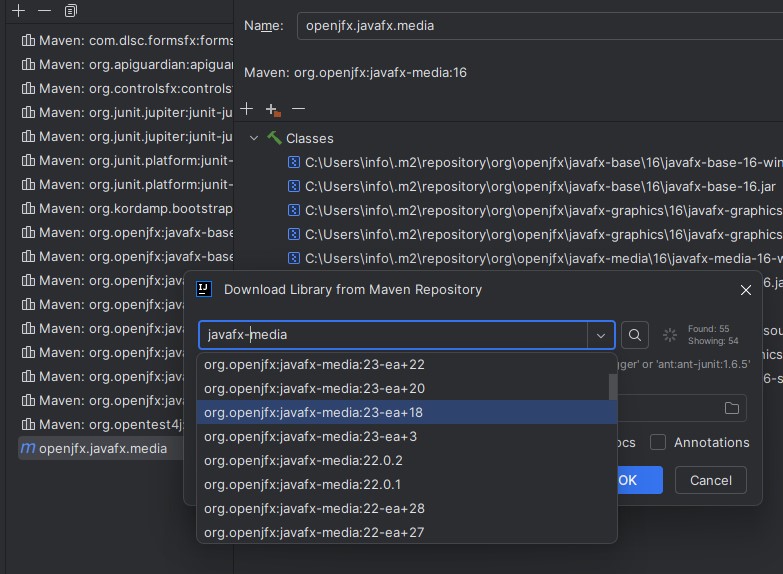
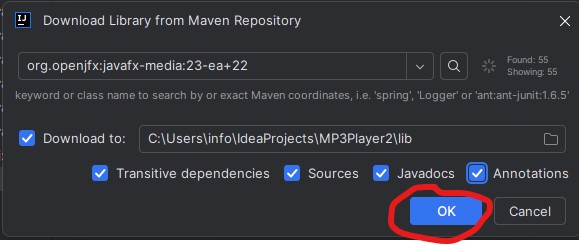
Anschließend suchst Du nach der Bibliothek

Anschließend suchst Du nach der Bibliothek

Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
3. Der Aufbau des Projekts
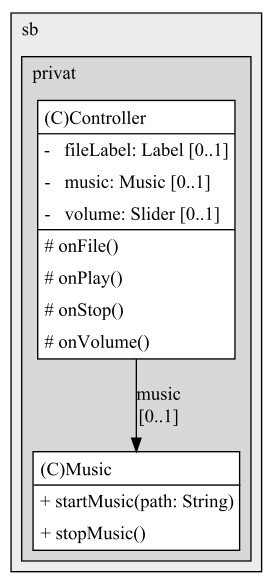
Die Funktionalität des Programms ist in erster Linie in 2 Klassen abgebildet: MusicPlayer und Controller. Die zusätzliche Klasse Main dient lediglich dazu beim Start die Nutzeroberfläche aufzubauen. Dabei wird die XML-Datei view.fxml geladen, die Controller Klasse erzeugt und das Fenster dargestellt.

UML Diagramm für die beiden wesentlichen Klassen

4. Die Oberfläche
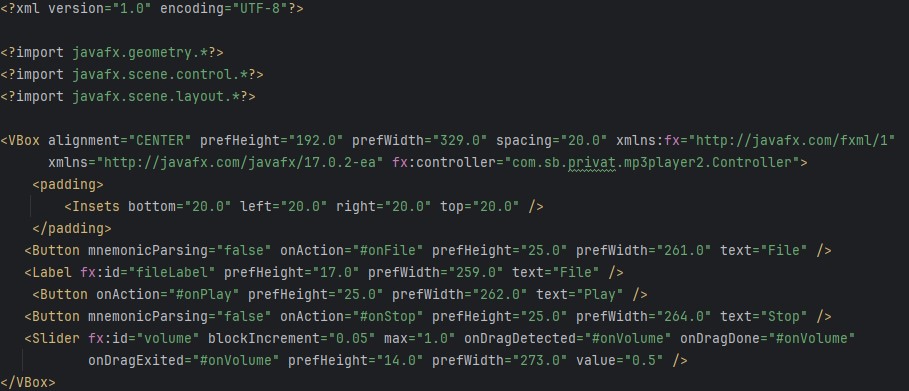
Die XML Datei, in der die Nutzeroberfläche beschrieben ist, sieht folgend aus:
view.fxml:

Achte hier darauf, dass das Attribut "fx:controller" auf die Controller Klasse verweist.
Weiterhin ist wichtig das Du das jeweilige Attribut "onAction" deiner Bedienelemente so benennst, wie die Methodennamen im Controller.
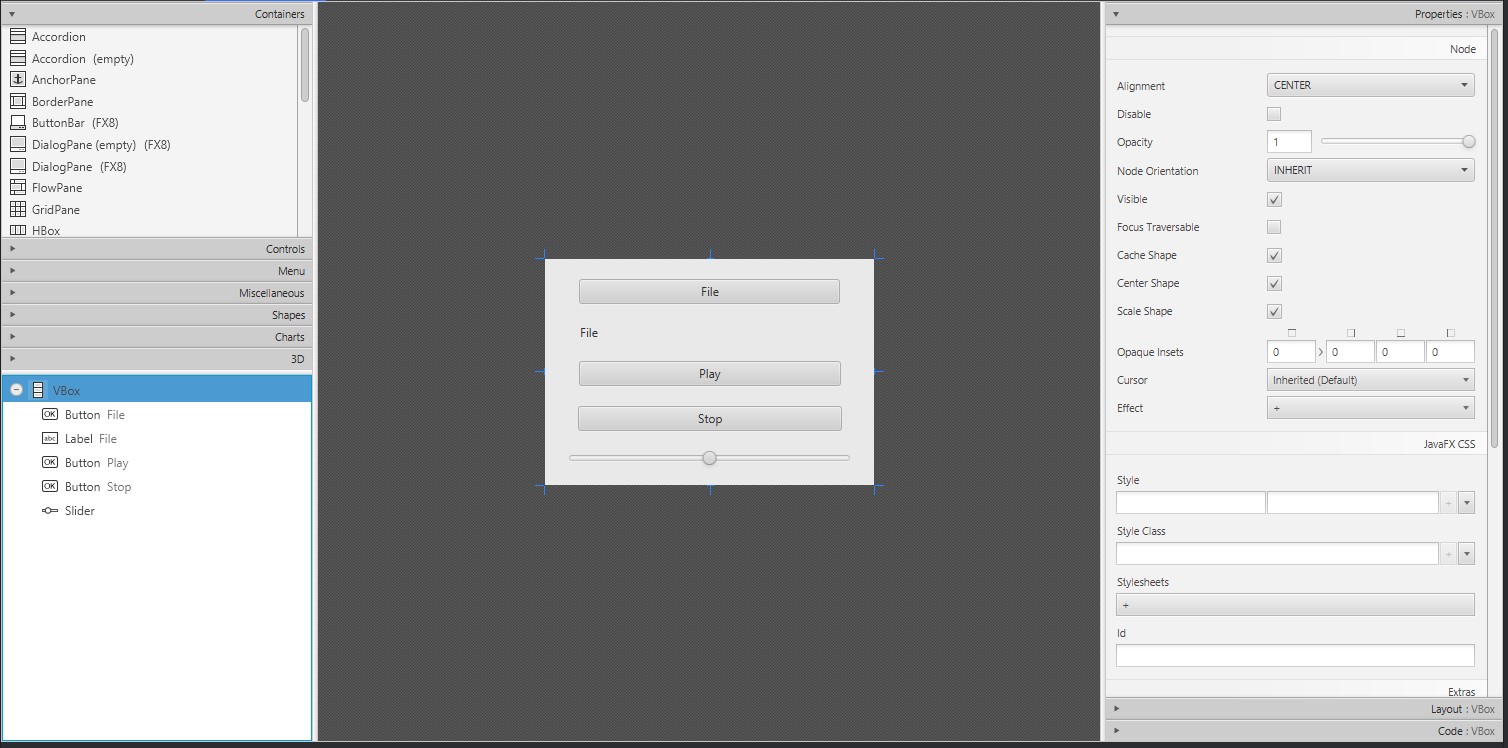
Natürlich kannst Du zur Erstellung auch das SceneBuilder-Tool nutzen und dir die Oberfläche zusammenclicken. Unter dem Punkt Code im SceneBuilder (rechte Seite) kannst Du ganz einfach für die Events (z.b. onAction) die jeweilige Controller-Methode angeben.

Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
5. Die Klassen
Nachfolgend findest Du die 3 Klassen des Projekts. Zunächst die Main Klasse, die dazu dient, die Nutzeroberfläche und den Controller zu erzeugen.
Main.java:
Der Controller regiert auf die Events der Bedienelement und ruft entsprechend die Methoden der Klasse Music auf.
Controller.java:
Die Klasse Music erzeugt einen MediaPlayer und bietet die Möglichkeit die Musik abzuspielen oder anzuhalten und die Lautstärke einzustellen.
Music.java:
6. Download des ganzen Projekts (Patreon Unterstützer)
Als Patreonunterstützer kannst Du das Projekt komplett runterladen. Viel Spaß!

