In diesem Tutorial wollen wir ein einfaches Webquiz mit JavaScript, HTML und CSS programmieren.
Das Tuturial ist für Anfänger mit geringen Vorkenntnissen gut geeignet.
Zu diesem Artikel gibt es auch ein begleitendes Video.
1. Benötigte Dateien im Projekt
Wir benötigen folgende Dateien: index.html, style.css, main.js und questions.js und zusätzlich einen Ordner für Bilder bei Bedarf.

2. Grundstruktur der Seite mit HTML erstellen
Zunächst müssen wir unsere Seite mit HTML aufbauen, also die Struktur der Seite.
Der Kopf (head-Bereich) des Dokuments ist später nicht sichtbar, darin sind Metadaten und Verlinkungen von benötigten Ressourcen angegeben. Das sind in diesem Fall die beiden Javascriptdokumente und die CSS-Styleangaben.
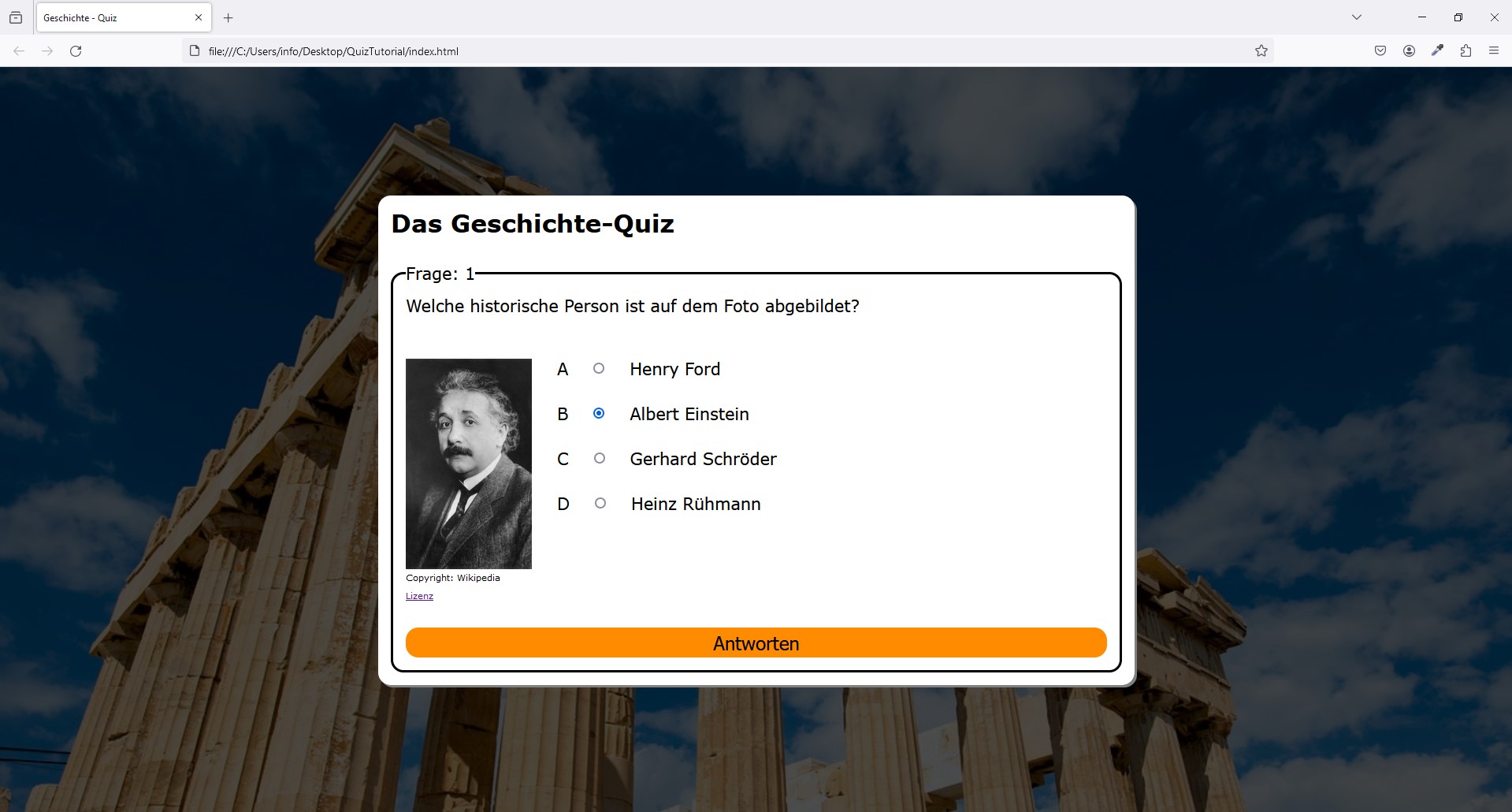
Anschließend folgt der body-Bereich. Hier ist der Inhalt der Seite beschrieben. Darin eine Überschrift 1. Ordnung, das ist die Hauptüberschrift. Das Quizpanel besteht aus einer Section. Darin ein Fieldset mit weiteren Containern für das Bild, Links, die Frage und die Antworten.
Auch ein Panel für die Auswertung ist vorhanden, es ist zunächst per CSS ausgeblendet.
index.html:
Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
3. CSS Style
Wir müssen natürlich das Aussehen und das Verhalten in Bezug auf die Bildschirmgröße unserer Seite angeben. Sprich wir benötigen auch ein wenig CSS.
Viel CSS ist es nicht: das Hintergrundbild ("images/background.jpg"), die Farbe des Buttons und die Anordung und das flexible Verhalten einiger Elemente wird geregelt. Falls Du CSS noch gar nicht kennst, schau mal in meine CSS-Videoreihe rein.
style.css:
Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
4. Funktionalität mit Javascript
Die erste Frage, die wir uns stellen müssen ist natürlich, wie speichern und verwalten wir die Daten unserer Quizfragen?
Dafür gibt es natürlich verschiedene Möglichkeiten. Wir könnten eine Datenbank nutzen und die Daten als JSON holen oder aus einer JSON Datei aus dem Dateisystem laden. Da dies ein einfaches Tutorial für Anfänger sein soll, möchte ich hier direkt ein JavaScript Objekt nutzen, welches in unserem Quellcode deklariert ist.
Du benötigen dazu eine Javascript Datei, diese ist im head des HTML-Dokuments bereits angegeben als „questions.js“ Datei. In der Datei ist ein Array deklariert und darin sind JavaScript-Objekte gespeichert, pro Frage eines. Ich habe dafür schon 3 Fragen vorbereitet.
Darin ist folgendes gespeichert: die url des Bildes, eine Angabe zum Copyright, der Link zur Bildlizenz und die Frage selbst.
In diesem Tutorial sind die Bilder über eine absolute URL direkt von Wikipedia verwendet, Du solltest wenn Du ein Quiz veröffentlichst besser deine Bilder mit entsprechender Lizenz über einen absoluten Link angeben.
Die Antworten sind als Array mit den vier Möglichkeiten gespeichert. In der Property "correct" ist gespeichert, welche Antwort richtig ist, d.h. der index der richtigen Antwort im Array.
Bei der ersten Frage zum Beispiel der Index eins, also „Albert Einstein“, „Henry Ford“ wäre falsch den der steht im index 0. Wenn Du eigene Fragen verwenden willst, tausche deine Daten einfache gegen meine Angaben aus.
Die Quizdaten in questions.js:
Kommen wir nun also zu dem Script, das für die eigentliche Funktionalität zuständig ist, nennen wir es „main.js“.
Zunächst ist eine Variable für die jeweilige Fragenummer deklariert und zugewiesen. Ausserdem ein Array, in dem wir die Anwortnummern für die jeweilige Frage speichern wollen.
Die erste Funktion „newQuestion()“ wird auch ganz am Anfang einmal aufgerufen, nämlich wenn der body der Seite vollständig geladen ist. In der Funktion müssen wir natürlich die jeweiligen Daten aus der Frage in unser Quizpanel bringen. Welche Frage aktuell dran ist, sagt uns die Variable „questionNumber“, die ganz am Anfang 0 ist. Also der erste index der Variable „quiz“
Da wir jetzt zuerst die Nummer der Frage einfügen wollen, also im Element „legend“, holen wir uns das Element und weisen den jeweiligen Wert zu. Wir holen das Element mit „querySelector“ und nutzen dabei den CSS-Selector. In diesem Fall die id „question-number“. Das gleiche machen wir mit allen anderen Elementen auch. Und weisen dan immer die jeweilige Eigenschaft aus dem Objekt „quiz“ hinzu.
JavaScript-Datei main.js:
Als nächstes müssen wir auf die Antwort des Nutzers reagieren. Die Funktion „answer“ wird vom Antwortbutton mit dem Attribut "onclick" aufgerufen. Dort holen wir uns die 4 möglichen Antworten. Die JS-Funktion „ querySelectorAll“ gibt uns alle 4 Input-Elemente zurück, als Nodelist.
Wir durchlaufen diese mit einer foreach-Schleife und suchen das ausgewählte Element. Die Antwort merken wir uns, indem wir sie in das Array „answers“ speichern. Anschließend müssen wir die „questionNumber“ hochzählen. Denn dann kommt die neue Frage. Aber für den Fall, dass wir das Ende der Fragen erreicht haben, erfolgt die Auswertung.
Zusätzlich in main.js:
Für die Auswertung blenden wir erstmal das Quizpanel aus. Dann blenden wir das Auswertungspanel ein.
Anschließend suchen wir uns das Element, wo unser Text für die Auswertung rein soll. Nun laufen wir durch die Fragen in der Variable „quiz“ und vergleiche die Eigenschaft „correct“ mit den gegebenen Antworten im Array „answers“. Daraus erstellen wir jeweils einen Text und fügen diesen dem Auswertungspanel hinzu.
Der Neustart des Quizes erfolgt dann einfach über den Link im Auswertungspanel, der wie ein Button formatiert wurde. Dieser ruft dann index.html auf und die Seite startet neu.
Zusätzlich in main.js:
Wenn alles funktioniert sollte die erste Frage erscheinen und das Quiz sollte spielbar sein.

5. Download des ganzen Projekts (Patreon Unterstützer)
Als Patreonunterstützer kannst Du das Projekt komplett runterladen. Aus Lizenzgründen ist das Hintergrundbild im images Ordner nicht enthalten. Du kannst aber ein eigenes Bild ergänzen und "background.jpg" nennen. Viel Spaß!

