Dieser Artikel ist der 2. Teil des Quiztutorials mit JavaScript. Teile des Codes, die in Teil 1 schon beschrieben wurden, sind hier nicht erneut aufgeführt. Den ersten Teil findest Du hier.
Im ersten Teil haten wir die Daten des Quizspiels direkt in einem JavaScript Object als Variable im Quelltext gespeichert. Praktischer wäre es natürlich, die Daten aus einer Datei zu laden. Wie das geht, zeige ich dir in diesem Artikel.
1. Aktueller Stand des ersten Teils
Im ersten Teil hatten wir die Fragen direkt im Quellcode abgespeichert, als Variable vom Typen Javascript-Objekt. Das ist natürlich ziemlich unpraktisch. In diesem Teil werden wir die Fragen als JSON vom Server laden und verwenden.
Die Javascript-Datei "questions.js" wird daher nicht mehr benötigt.

Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
2. Lokalen Webserver vorbereiten
Um das Projekt testen zu können, benötigst Du einen lokalen Webserver. Ich habe hier Xampp genutzt.
Nachdem Du Xampp installiert hast, erstellt Du dir am besten einen Ordner im htdocs-Ordner des Xampp-Projekts. Bei mir heißt dieser Ordner "webspace".

Nun verschiebst Du dein Projekt in diesen "webspace" Ordner und kannst es im Browser via "http://localhost/webspace/[deinProjekt].html" aufrufen.
3. Json Datei hinzufügen
Statt der "questions.js" mit der Variable darin, erstellen wir uns eine Json-Datei. JSON das heisst "Javascript Object Notation" und ist dafür gedacht Javascript-Objekte zu speichern, zu versenden und wieder laden zu können.
Ein Json Datei ist ganz ähnlich aufgebaut, wie ein Javascript-Objekt. Die Daten in der Datei sind als Schlüssel-Wert-Paar angeordnet, Properties genannt.
Füge also eine "questions.json" genannte Datei hinzu. In VS-Code kannst Du das oben links mit dem "File Hinzufügen"-Symbol erledigen.

questions.json:
Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
4. Json laden und verwenden
Im ersten Teil des Tutorials hatten wir die Variable "quiz" verwendet um die Daten zu speichern. Diese Variable wird nun direkt in main.js deklariert. Dazu kommt die Methode "loadQuizData()", welche als Parameter die URL des JSON-Files annimmt.
Die Methode verwendet die Fetch API. Bei Fetch handelt es sich um ein sogenanntes Promise. Wir versuchen also zuerst mit "fetch(url)" die Datei zu laden, wenn das klappt kommt ".then" und nimmt das Ergebnis als Variable "response" an. Anschließend wird mit "response.json()" das geladene JSON geholt und unserer Variable "quiz" zugewiesen. Mit Aufruf der "newQuestion()"-Funktion geht es weiter, so wie auch im ersten Teil dieses Tutorials bereits.
Zusätzlich in main.js:
Wir dürfen nun natürlich nicht mehr, wie im ersten Teil des Tutorials, direkt "newQuestion()" aufrufen im index, sondern jetzt die neue "loadQuizData(url)" Funktion.
Änderung in index.html:
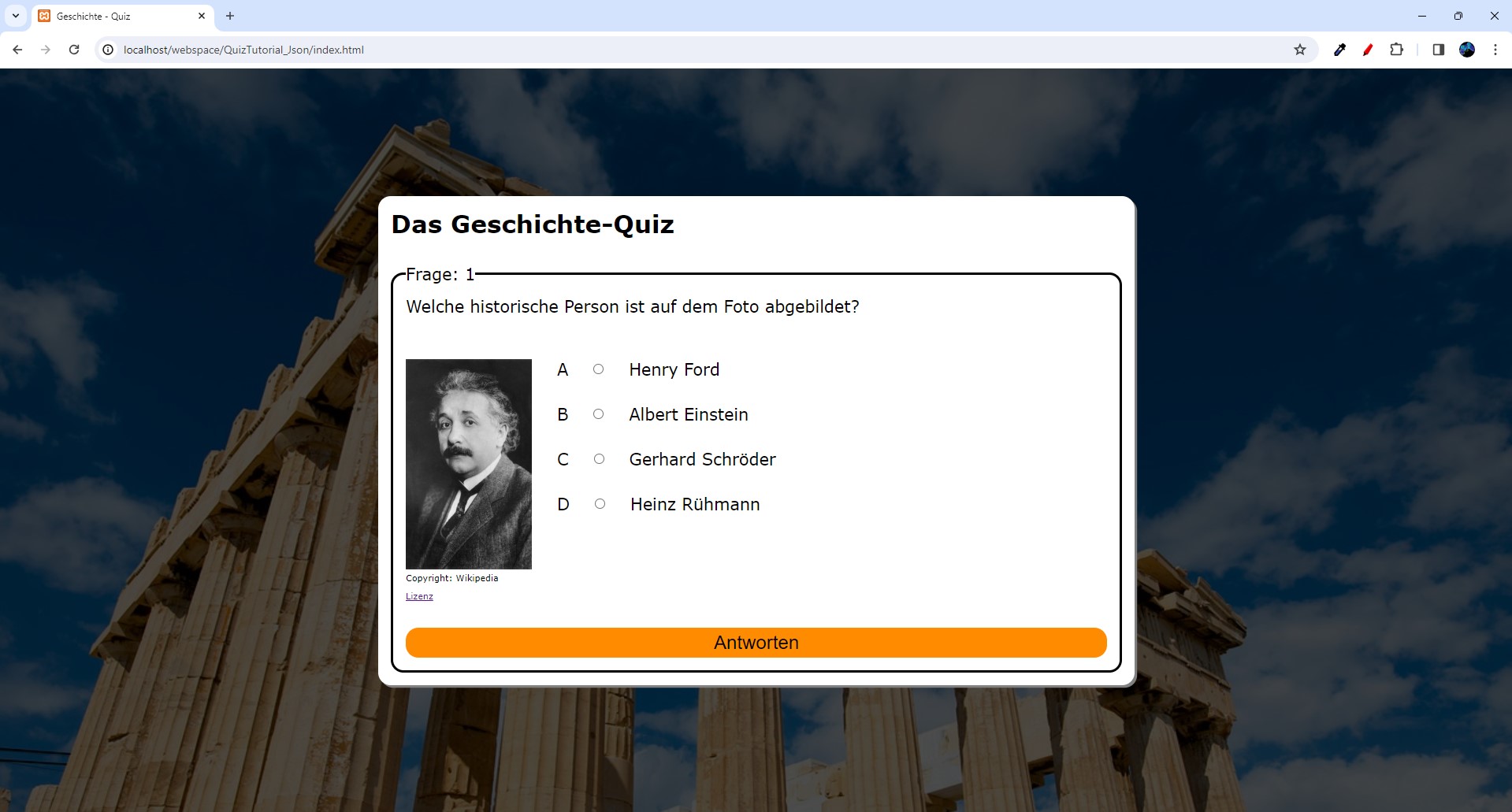
Nun läuft unser Quiz wieder, genauso wie im ersten Teil auch schon schon. Was ist also hier besser, was ist der Vorteil?
Der Vorteil ist insbesondere, dass wir nun verschiedene JSON-Files mit unterschiedlichen Fragen haben können und ganz einfach über die Änderung der URL in "loadQuizData(url)" unterschiedliche Quizspiele spielen können.

5. Download des ganzen Projekts (Patreon Unterstützer)
Als Patreonunterstützer kannst Du das Projekt komplett runterladen. Aus Lizenzgründen ist das Hintergrundbild im images Ordner nicht enthalten. Du kannst aber ein eigenes Bild ergänzen und "background.jpg" nennen. Viel Spaß!

