Dieser Artikel ist der 3. Teil des Quiztutorials mit JavaScript. Teile des Codes, die in Teil 1 und Teil 2 schon beschrieben wurden, sind hier nicht erneut aufgeführt.. Hier sind die beiden ersten Teile: Teil 1 und Teil 2.
Im ersten Teil hatten wir die Daten des Quizspiels direkt in einem JavaScript Object als Variable im Quelltext gespeichert. Im zweiten Teilen haben wir die Daten aus einem JSON-File geladen und diesmal holen wir die Daten aus einer SQL-Datenbank.
1. Aktueller Stand nach dem zweiten Teil
Wir haben im zweiten unsere Daten aus einem JSON-File geladen. Wenn wir uns jetzt die Daten als JSON aus einer Datenbank holen, wird sich am Quiz selbst also nicht viel ändern.
Die Json Datei "questions.json" wird jetzt natürlich nicht mehr benötigt und da wir mit einer Datenbank kommunizieren wollen, brauchen wir eine Serverseitige Sprache, ich nehme hier php.
Wie auch im zweiten Teil des Tutorials benötigst Du einen Server, ich nehme hier den lokalen Webserver Xampp.
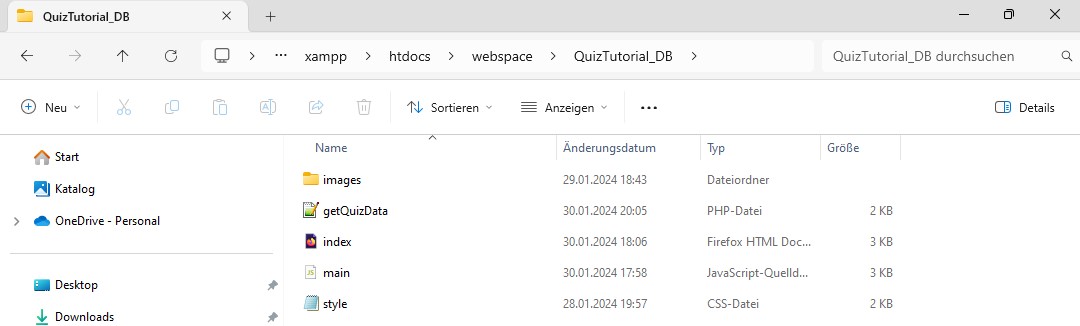
Zusammen mit dem PHP-Script "getQuizData.php", das wir noch erstellen werden, ergibt sich in diesem Tutorial folgende Ordnerstruktur:

Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
2. Datenbank vorbereiten
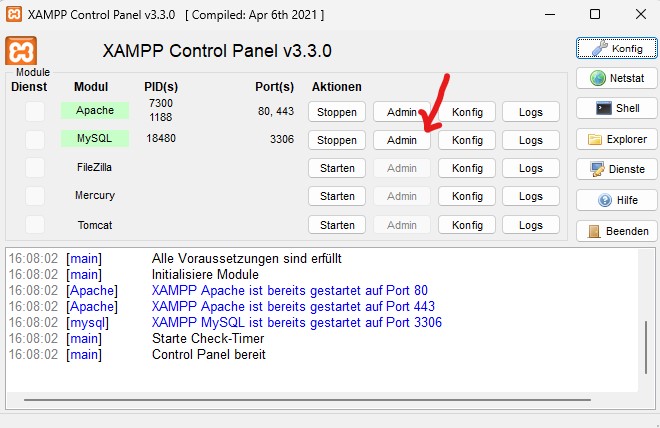
Als erstes sollten wir uns die Datenbank einrichten und mit Daten füllen. Ich nutze hierzu PHP-MyAdmin. Falls Du Xampp verwendest, wähle bei MySQL im Xammp-Control-Panel den Button "Admin" aus.

Anschließend füge 1. eine neue Datenbank (bei mir "quiz_tutorial_db") hinzu und erstelle eine Tabelle "questions".

Wir brauchen im Grunde die gleichen Daten, die wir schon im 2.Teil als JSON-File gespeichert hatten. Nur hier in der SQL-Datenbank können wir kein "answers"-Array speichern. Daher legen wir die Spalten separat als "answersA", "answersB" usw. an.
Hinzu kommt ausserdem eine id, die als laufende Nummer hochgezählt wird (auto increment). Aus diesem Grund ist in der "id"-Spalte "A_I" angekreuzt. Durch diese id werden die einzelnen Fragen eindeutig auseinander gehalten, sie dient uns als Primärschlüssel. Um die Zuordnung mehrerer Fragen zu einem Quiz zu gewährleisten, haben wir jetzt noch die Spalte "quizName".
Auf die Typen (bei "Typ" angegeben) der verschiedenen Spalten möchte ich in diesem Anfängertutorial nicht großartig eingehen. Nur soviel: Int ist eine Ganzahl, bei "Länge/Wert" wird die Anzahl der Stellen angegeben. VarChar ist ein Text mit einer begrenzten Anzahl von Zeichen, diese ist ebenfalls bei "Länge/Wert" angegeben. Mehr Infos zu Typen findest Du auf W3Schools.

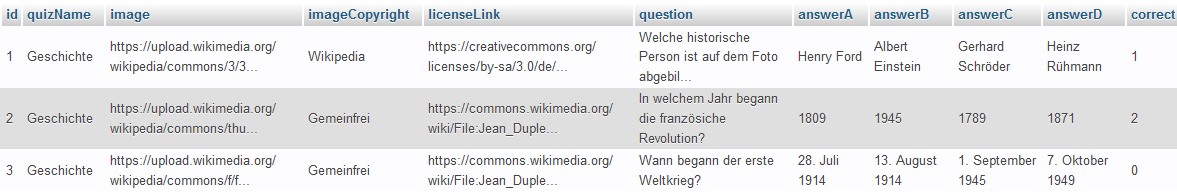
Speichere anschließend deine Tabellenstruktur mit "Speichern" ab. Füge dann mit dem Button "Hinzufügen", in der oberen Leiste, deine Daten ein. Die Tabelle "questions" muss dabei ausgewählt sein. Anschließend könnte deine Tabelle inetwa so aussehen:

3. PHP Script
Wie in Abschnit 1 bereits erwähnt, benötigen wir noch ein weiteres Script "getQuizData.php". Dieses wird Serverseitig die Kommunikation mit der Datenbank durchführen.
Wir wollen später von Javascript aus einen Request senden, der aus JSON-Daten besteht. Diese Daten müssen im Backend verarbeitet werden, um Sie für die Datenbankabfrage zu nutzen.
Unser JSON, welches wir senden, wird so aussehen: {"action":"getQuizData", "quizName":"Geschichte"}
Diese Daten werten wir zunächst in PHP aus.
getQuizData.php:
Als nächstes machen wir uns eine Methode, die die Verbindung zur Datenbank herstellt. Die darin angegeben Variablen für Host, Datenbankname, User und Passwort sind an den lokalen Xampp-Server angepasst und müssen bei Veröffentlichung entsprechend geändert werden.
Unten im folgenden Quelltext befindet sich noch eine Methode zu Fehlerausgabe, die ein JSON mit Statuscode und Beschreibung des Fehlers an das Frontend zurück gibt.
Was wir jetzt noch brauchen ist eine Methode, die die Daten in der Datenbank abfragt und ans Frontend zurück gibt. Um mögliche Fehler zu behandeln, steht die Datenbankabfrage in einem try-catch Block.
Da wir Daten vom Frontend keinesfalls direkt in einer SQL-Query verwenden dürfen, wird der "quizName" als Prepared-Statement in die Abfrage eingefügt.
Die Verwendung eines Prepared Statements ist hier sehr wichtig, da ansonsten über die Variable "$data['quizName']", welche vom Frontend kommt, fremder SQL-Code in die Abfrage eingeschleust werden könnte. Diese Gefahr nennt sich SQL-Injection und lässt sich nur durch das hier verwendete "Prepared Statement" verhindern. Die Funktion "bindParam" in Verbindung mit dem Platzhalter ":quizName" bringt die Variable auf sichere Art in die SQL-Query ein.
Werbung (Affiliate - ich bekomme eine kleine Provision, dein Preis ändert sich nicht)
4. Änderungen in main.js
Wir müssen unsere Datei main.js nun etwas abändern, denn wir wollen unsere Daten jetzt vom Server holen. Dazu senden wir einen Post-Request mit Fetch und werten das Response-Object aus. Falls wir Daten zurück erhalten haben (status=200), weisen wir diese dem "quiz"-Array zu, das bereits im Code deklariert ist.
Änderung in main.js:
Da unsere "loadQuizData()"-Funktion keine URL für einen File mehr annimmt, sondern den Quiznamen, müssen wir das in index.html noch anpassen.
Eine kleine Änderung des Projekts (im Vergleich zu Teil 2) müssen wir noch machen. Wir haben jetzt kein Array mehr für die Antworten, sondern diese kommen jetzt in einzelnen Properties (answerA, answerB usw.). Daher ändert sich unsere "newQuestion()"-Funktion ein wenig, alles andere bleibt wie zuvor.
5. Download des ganzen Projekts (Patreon Unterstützer)
Als Patreonunterstützer kannst Du das Projekt komplett runterladen. Aus Lizenzgründen ist das Hintergrundbild im images Ordner nicht enthalten. Du kannst aber ein eigenes Bild ergänzen und "background.jpg" nennen. Viel Spaß!

